Microsoft Office Wordワードはワープロソフトです文字を入力して見栄えを整えて印刷することが得意なソフトウェアですここではWord 2010で文書作成するときの基本的な操作についてご紹介します. タブを新しい位置にドラッグします すべてのタブをまとめて移動するにはCtrl キーWindowsまたは Command キーMac OSを押しながらドラッグします タブの移動中は選択したテキスト内にガイドが表示されます.

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

コピペでできる Cssとhtmlだけの切り替えエフェクトがグッとくるタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo
こちらはCSS Onlyのタブデザインですボックスの中のタブをクリックすると内容が切り替わりますまた下に矢印も付いていてクリックするとタブを順次表示してくれます コンパクトな場所にタブ表示したい場合に最適です.

Css タブ 選択中. 表示タブに書いたコードを選択し右クリック 実行で実行します するとcatch句の中に置いたBreakpointの位置で処理が止まります これを使えばcatch句へ飛ばすためのテストコードをわざわざ書く必要が無くなりますね. その中でもイラストやDTP制作にはかかせないIllustrator 本日はそんなillustratorの中でもまれにみるかもしれないトラブル オブジェクトが選択ツールで一切動かせなくなった時に行った対処法をご紹介します. 上のタブからホームを選択 条件付き書式を選択 新しいルールを選びます 2番目の指定の値を含むを選択します セルの値を特定の文字列に変更 次の値を含むのままドロップダウンリストの項目の中から色を指定したい文字.

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

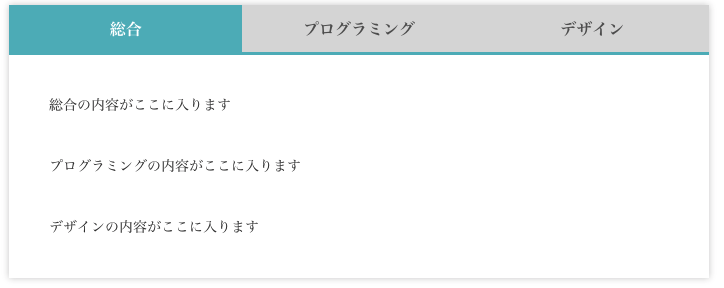
コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト
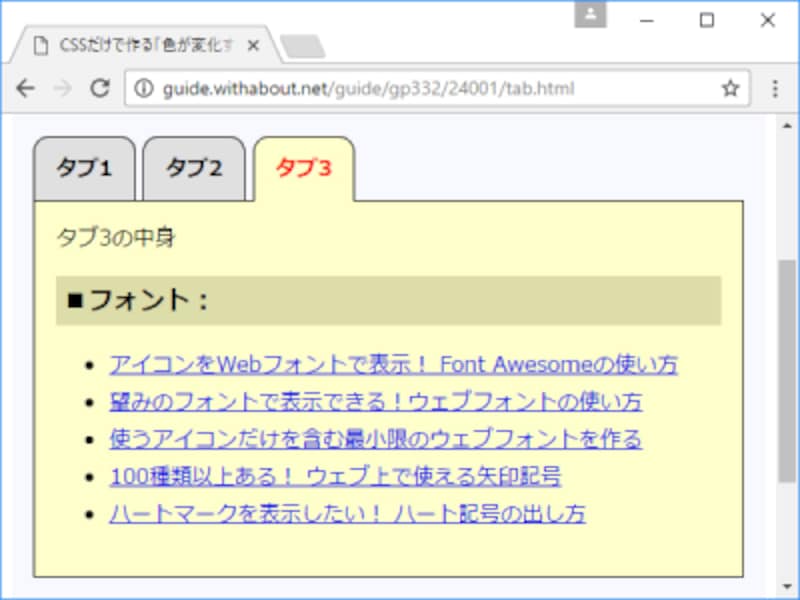
Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

ピュアcssによる切り替え可能なタブ Qiita

Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

簡単実装 Cssだけでタブ切り替え 電脳情報局

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム
